オウルです。
今回は、Visual Studio 2017 Community を使って ASP.NET Core の Dockerアプリケーションを Kubernetes にデプロイしてみます。
ローカル環境
IDE
Visual Studio 2017 Community
言語
ASP.NET Core 2.1
PC
Windows10
Docker for Windows
ローカルに Kubernetes 環境がない場合は、こちらの記事を参考に準備してください。
ASP.NET Core
ASP.NET Core は、インターネットに接続された最新のクラウド ベース アプリケーションを構築するための、クロス プラットフォームで高パフォーマンスのオープン ソース フレームワークです。
引用元:ASP.NET Core の概要
今後は ASP.NET と ASP.NET Core を選択する必要がでてきそうです。個人的に新規の場合は ASP.NET Core で良い気がしています。
※別の機会に ASP.NET Core を取り上げる予定です。
ASP.NET Core プロジェクト作成
Visual Studio 2017 には Visual Studio Tools for Kubernetes が提供されていますが、今回は ASP.NET Core Web アプリケーションプロジェクトを作成します。
Visual Studio Tools for Kubernetes
Visual Studio Tools for Kubernetes を使用すると Visual Studio から「Container Application for Kubernetes」プロジェクトを作成することができるようになります。
公式リファレンス:
「Container Application for Kubernetes」は、Azure Kubernetes Service を利用して Visual Studio で開発(デバック)することが可能なプロジェクトです。
今回「Container Application for Kubernetes」プロジェクトを使用しない理由は、学習の観点から主に以下のようになります。
- Azure サブスクリプションが必要
- Azure Kubernetes Service(Azure Dev Spaces)が必要
- デプロイ用のマニフェスト等が自動で作成されるが、学習のためマニフェストは手動で作成したい
- ローカル環境で完結させたい
上記の理由から ASP.NET Core の Docker 有効化したプロジェクトを作成して Kubernetes にデプロイします。Docker イメージ化しておけば、デプロイ先がオンプレ、Azure、AWS、GCP のいづれであろうと動作するはずですし、それが以前紹介した Docker の携帯性のメリットです。
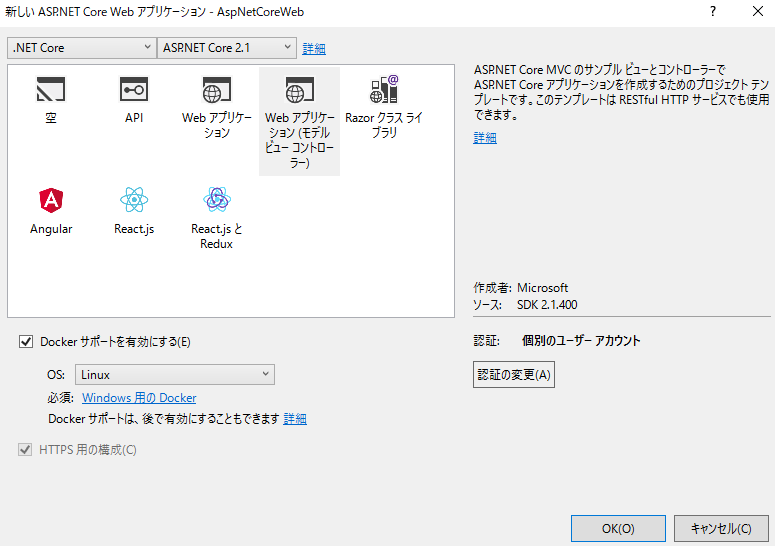
ASP.NET Core プロジェクトを選択

- Webアプリケーション(モデル ビュー コントロール)を選択します。
- Dockerサポートを有効にするのチェックONにします。
- OS:Linux
- 認証:個別のユーザアカウントを選択します。
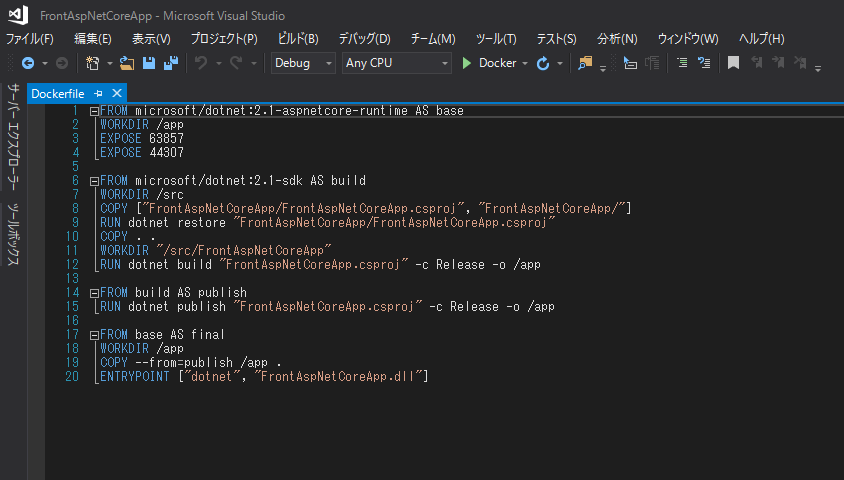
ソリューションエクスプローラーにDockerfileが自動で作成されています。Dockerfile の内容は、こちらの記事で紹介しています。
デバック操作
デフォルトのプロジェクトをデバックします。

デバックの[ Docker ]ボタンクリックします。
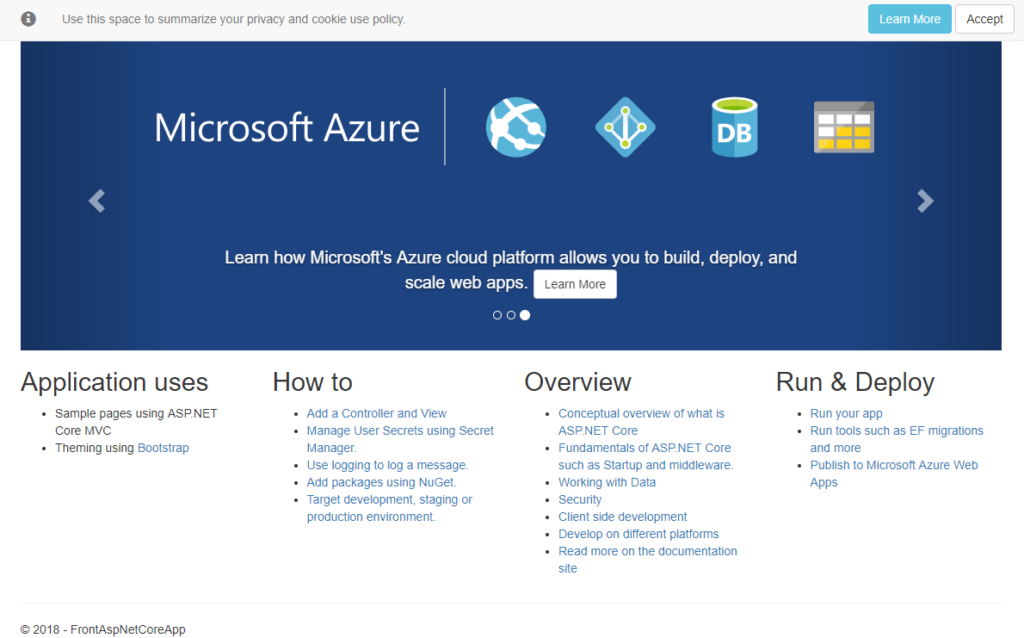
下のWebアプリケーションがブラウザに表示されます。

デバック出力コンソール
Visual Studio のデバック出力コンソールを見てみます。
出力元をビルドに切り替えます。切り替えるとDocker イメージのビルドとデプロイの実行ログが出力されています。
Doker イメージのビルド
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
# # docker build で ASP.NET Core アプリケーションを Docker イメージとしてビルドします。 1>docker build -f ~ 1>Sending build context to Docker daemon 2.507MB 1> 1>Step 1/4 : FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base 1>2.1-aspnetcore-runtime: Pulling from microsoft/dotnet 1>a5a6f2f73cd8: Already exists 1>049d20a08bf0: Pulling fs layer 1>2743859446fe: Pulling fs layer 1>4b165418e0df: Pulling fs layer 1>2743859446fe: Verifying Checksum 1>2743859446fe: Download complete 1>049d20a08bf0: Verifying Checksum 1>049d20a08bf0: Download complete 1>4b165418e0df: Verifying Checksum 1>4b165418e0df: Download complete 1>049d20a08bf0: Pull complete 1>2743859446fe: Pull complete 1>4b165418e0df: Pull complete 1>Digest: sha256:e1bbce17ae3dc282bfd14a7da25697020d5a65fb424c2a0274c385a60156b55a 1>Status: Downloaded newer image for microsoft/dotnet:2.1-aspnetcore-runtime 1> ---> e56d8091e0bf 1>Step 2/4 : WORKDIR /app 1> ---> Running in 0e8558ec9a59 1>Removing intermediate container 0e8558ec9a59 1> ---> d430f628795e 1>Step 3/4 : EXPOSE 63857 1> ---> Running in a26033e591a2 1>Removing intermediate container a26033e591a2 1> ---> e3ffa733d7af 1>Step 4/4 : EXPOSE 44307 1> ---> Running in e7773c257618 1>Removing intermediate container e7773c257618 1> ---> d1c5603ee6d6 1>Successfully built d1c5603ee6d6 1>Successfully tagged frontaspnetcoreapp:dev 1>SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host.~ # ビルドした Docker イメージでデプロイします。 1>docker run -dt -v ~ 1>13b431dca69e6cdd5b6a9039559b5da5474f653757a2fc57c5dbd2ae60da81fd |
Docker イメージを確認します。
|
1 2 3 4 |
# docker images REPOSITORY TAG IMAGE ID CREATED SIZE frontaspnetcoreapp dev d1c5603ee6d6 13 minutes ago 253MB |
Docker コンテナを確認します。
|
1 2 3 4 |
# docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 13b431dca69e frontaspnetcoreapp:dev "tail -f /dev/null" 13 minutes ago Up 13 minutes 44307/tcp, 63857/tcp, 0.0.0.0:63857->80/tcp, 0.0.0.0:44307->443/tcp hardcore_lichterman |
Kubernetes にデプロイ
Visual Studio の「発行」機能で Docker イメージを作成することは可能ですが、今回は学習も兼ね CLI で実行します。
因みに Visual Studio の「発行」で選択できるコンテナレジストリは以下です。
Visual Studio の発行先
- Azure Container Registry
- Docker Hub
- カスタム(プライベート Docker Registry)
Dockerイメージをビルド
|
1 2 3 |
# # Docker イメージをビルドします。 docker build -f "C:\Users\hogehoge\source\repos\FrontAspNetCoreApp\FrontAspNetCoreApp\Dockerfile" -t myapp:dev "C:\Users\hogehoge\source\repos\FrontAspNetCoreApp" |
ハマったこと
先ほどのデバックで Visual Studio がビルドした Docker イメージあるのに、なぜもう一度ビルドするのと思った方がいらっしゃるかもしれません。実際、僕も「 frontaspnetcoreapp:dev 」でデプロイしようと試みましたが、ハマりました・・・。「 frontaspnetcoreapp:dev 」を指定して何度 run コマンドを実行しても Docker コンテナが起動しないのです(正しくはコンテナは起動したが完了状態に移行)そこで、もう一度 Visual Studio でデバックした時のビルドコマンドをよく見ると —target がついてる・・・。せっかくなので、Docker イメージの詳細を見てみます。
Docker イメージの詳細
|
1 2 3 4 5 |
# # Visual Studio でデバックした時に作成された Docker イメージ docker inspect frontaspnetcoreapp:dev # CLIで作成した Docker イメージ docker inspect myapp:dev |
はい、”Cmd”が違いますね。そりゃエラーなく完了します。。。
Kubernetes にデプロイ
マニフェストファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
apiVersion: apps/v1 kind: Deployment metadata: name: myapp labels: app: myapp spec: replicas: 1 selector: matchLabels: app: myapp template: metadata: labels: app: myapp spec: containers: - name: myapp image: myapp:dev ports: - name: http containerPort: 80 protocol: TCP - name: https containerPort: 443 protocol: TCP resources: requests: cpu: "500m" memory: "128Mi" limits: cpu: "1000m" memory: "256Mi" --- apiVersion: v1 kind: Service metadata: name: myapp labels: app: myapp spec: selector: app: myapp ports: - port: 80 protocol: "TCP" targetPort: 80 name: http - port: 433 protocol: "TCP" targetPort: 433 name: https type: NodePort |
Kubernetes にデプロイします。
|
1 2 |
# kubectl apply -f local-myapp-deployment.yaml |
公開ポートを確認します。
|
1 2 3 4 |
# kubectl get svc -o wide --selector=app=myapp NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE SELECTOR myapp NodePort 10.100.183.143 <none> 80:30385/TCP,433:32570/TCP 42s app=myapp |
デプロイしたコンテナにアクセスしてみます。
http:localhost:30385
Visual Studio のデバック時にブラウザに表示されたページが同じように表示すればデプロイ成功です。
まとめ
Visual Studio 2017 Community を使って ASP.NET Core の Dockerアプリケーションを Kubernetes にデプロイしました。
- ASP.NET Core のアプリケーションを Docker イメージとしてビルド
- マニフェストファイルを作成して、Kubernetesにデプロイ
次回は ASP.NET Core アプリケーションを題材に、Web アプリケーションに必要なミドルウェアの Redis を Kubernetes 上にデプロイして連携させたいと思います。
ASP.NET Core アプリケーションのセッションを Redis に格納する方法を ↓ の記事で紹介しています。
おススメ書籍
技術本を読むなら Kindle がおすすめです。こちらの記事をご覧ください。
▼ Kubernetesの入門書
『入門 Kubernetes』
1.6,5 のバージョンで解説(リポジトリ、注釈は翻訳時の最新1.9で更新)されています。バージョンは少し古いですが、初心者の入門書(おえるべきポイントはしっかり網羅されてる)としては、途中で挫折しない適度なボリューム(本の厚さ)で、とっかかりとしては良い本になっています。
▼ Kubernetesの入門~応用までをカバー
『Kubernetes完全ガイド (impress top gear)』
僕は「入門 Kubernetes」⇒「Kubernetes完全ガイド」(現在進行形)という進み方をしていますが、より本番環境を想定した方法を学べます。特にWeb 系だと、https で使用する Ingress リソースなどもしっかり説明してくれています。「入門 Kubernetes」には、詳しい説明がなかったので個人的にはすごく助かっています。
▼ Docker / Kubernetesの入門
『Docker/Kubernetes 実践コンテナ開発入門』
コンテナオーケストレーションプラットフォームである Kubernetes を学ぶときには、どうしても Docker の知識が必要となってきます。それをまとめているのが、この本です。途中で挫折しない適度なボリューム(本の厚さ)で、とっかかりとしては良い本になっています。










